Isa sa mga fundamental concepts ng CSS na dapat nating tandaan ay ang box model: lahat sa CSS ay box. Anuman ang hitsura ng isang element visually, box pa rin ito para sa CSS.

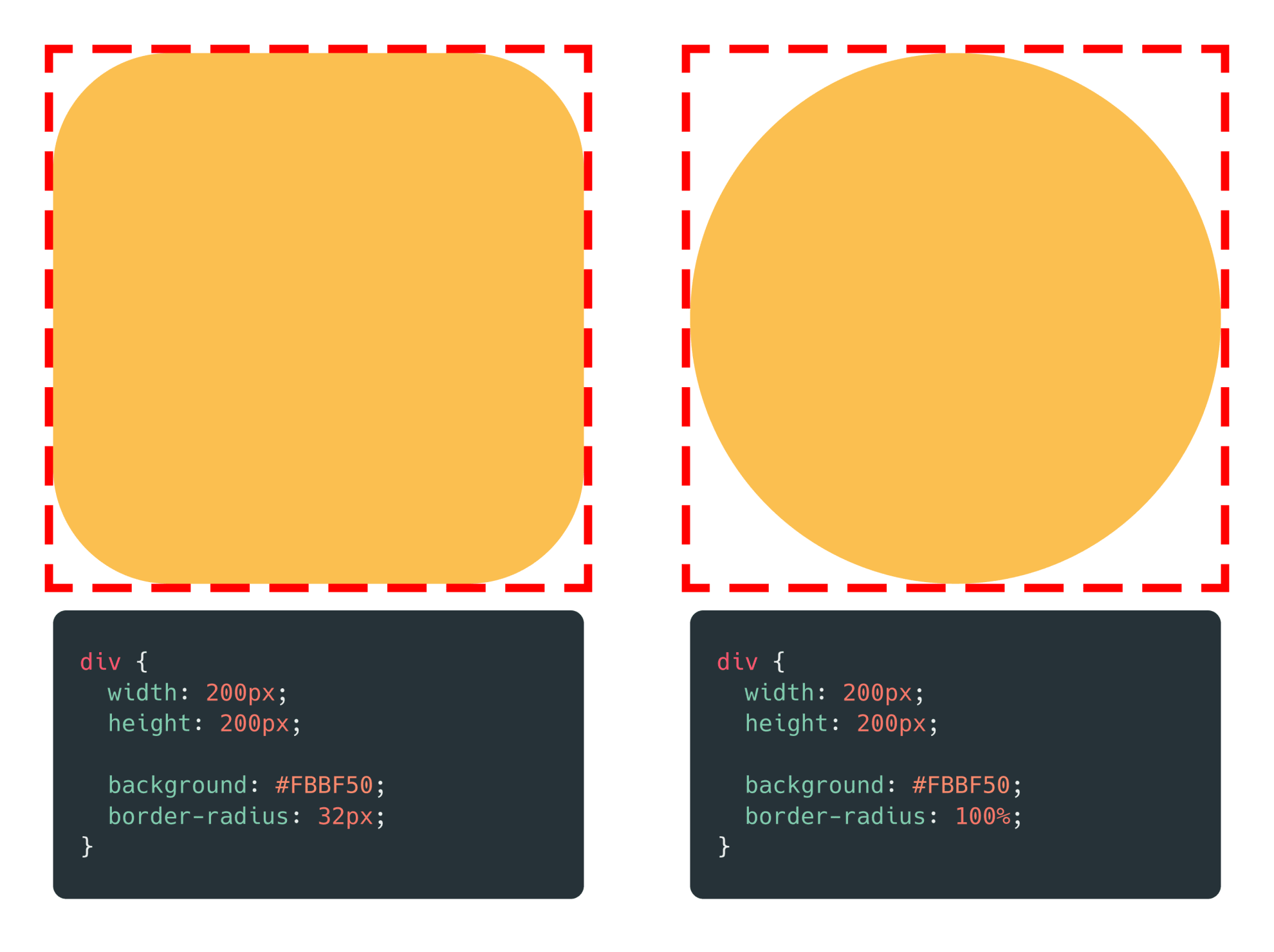
border-radius ang dalawang div elements na ito, itinuturing pa rin silang box ng CSSMahalaga na tandaan ang konseptong ito sa CSS. Pero mas mahalagang maintindihan kung paano kino-compute ng browser ang magiging size ng mga box na ito at kung paano sila nakikipag-interact sa isa’t isa.
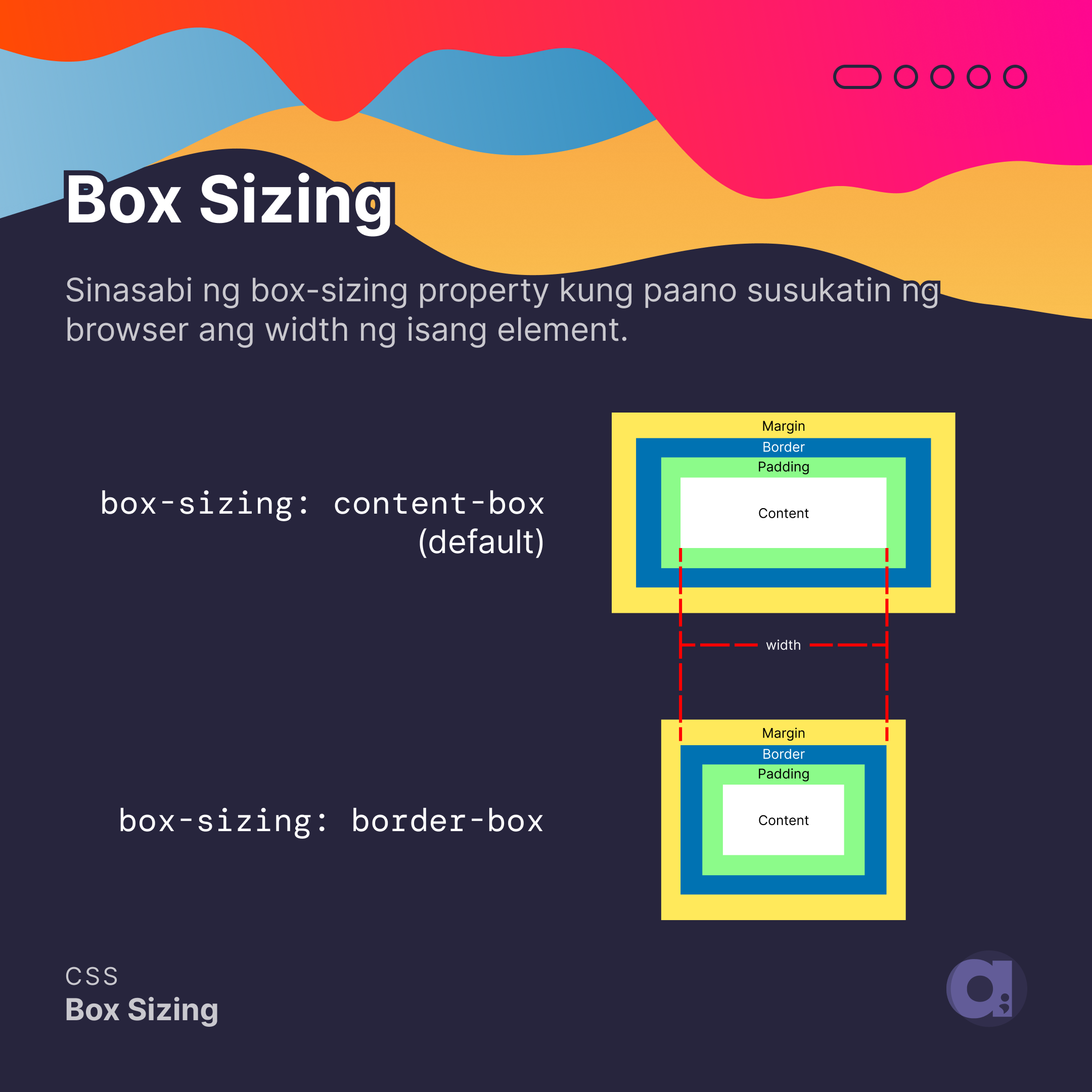
Ang content-box
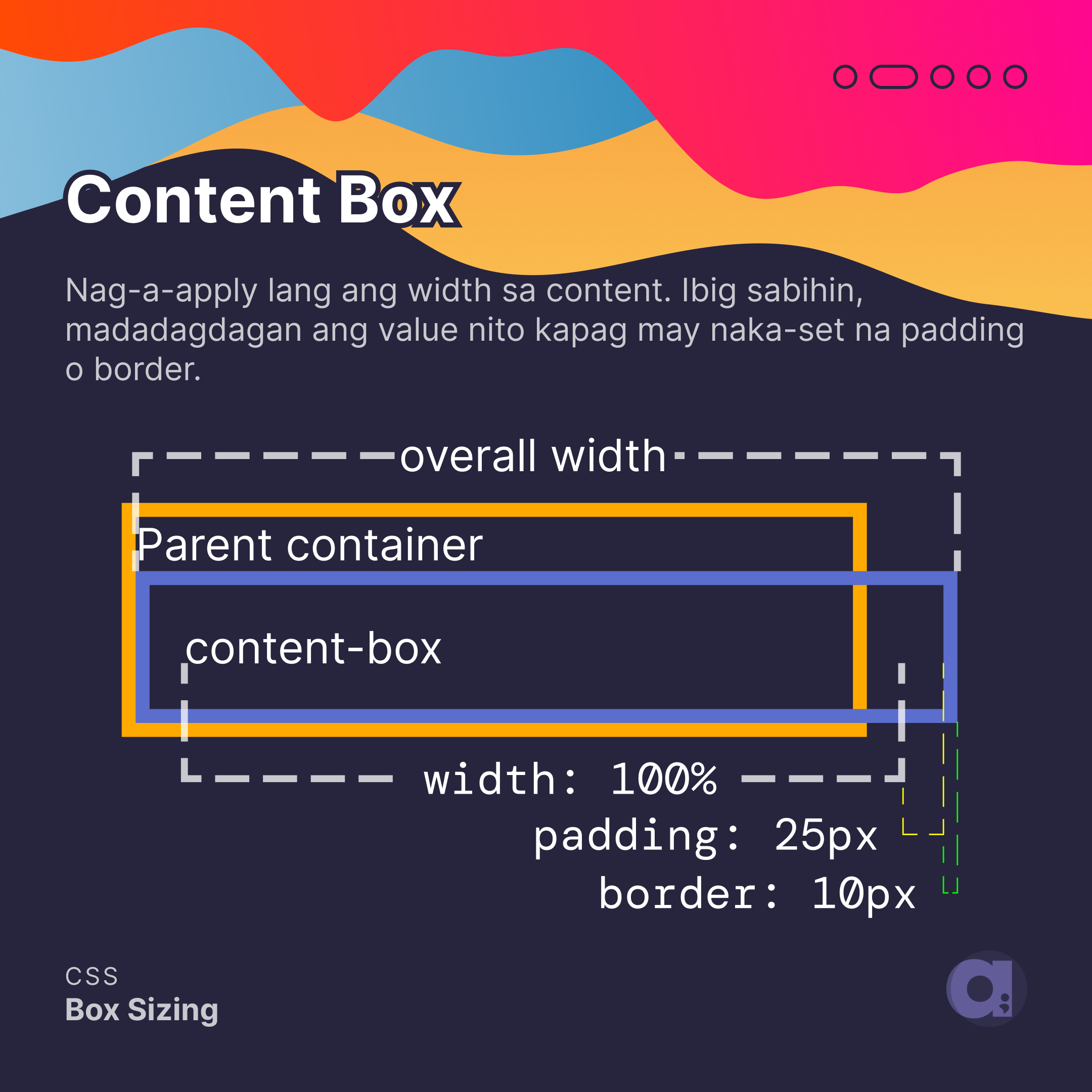
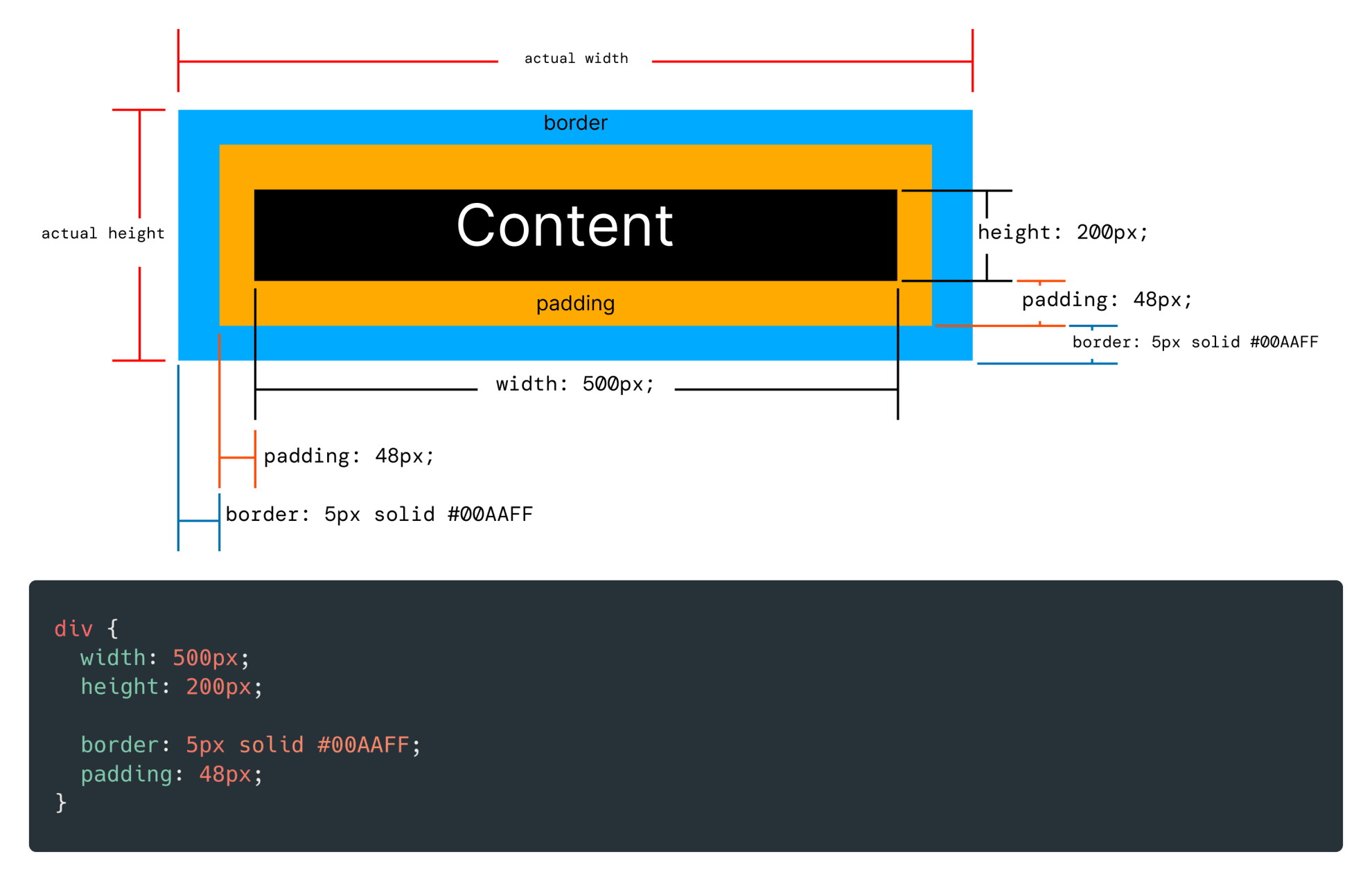
By default sa box model, kapag sinet mo ang height at width ng isang element, mag-a-apply lang ito sa mismong content ng element. Pagkatapos, kung may naka-set ka ring padding at border, saka ito idadagdag sa overall width at height ng element. Ito ang box-sizing: content-box;.

box-sizing: content-box, iba ang actual na width at height kaysa sa naka-set na width at height sa stylesheet.Puwedeng magkaroon ng unexpected effects ang ganitong behavior. Pansinin ang susunod na example. Isa ito sa mga madalas nating gamitin sa layout ng webpages. Madalas tayong mag-set ng width: 100%; sa mga elements para sakupin nila ang available space sa loob ng parent nila.
.child {
width: 100%;
border: solid #5B6DCD 10px;
padding: 25px;
}See the Pen Box-sizing: Content-box by Francis Rubio (@maniczirconium) on CodePen.
Gaya ng mapapansin ninyo, dahil sa content box sizing, lumalampas sa width ng parent container ang actual width ng child container. Ang actual width na kasi ng child element ay (100% ng parent width + 25px padding-left + 25px padding-right + 10px border-left + 10px border-right).
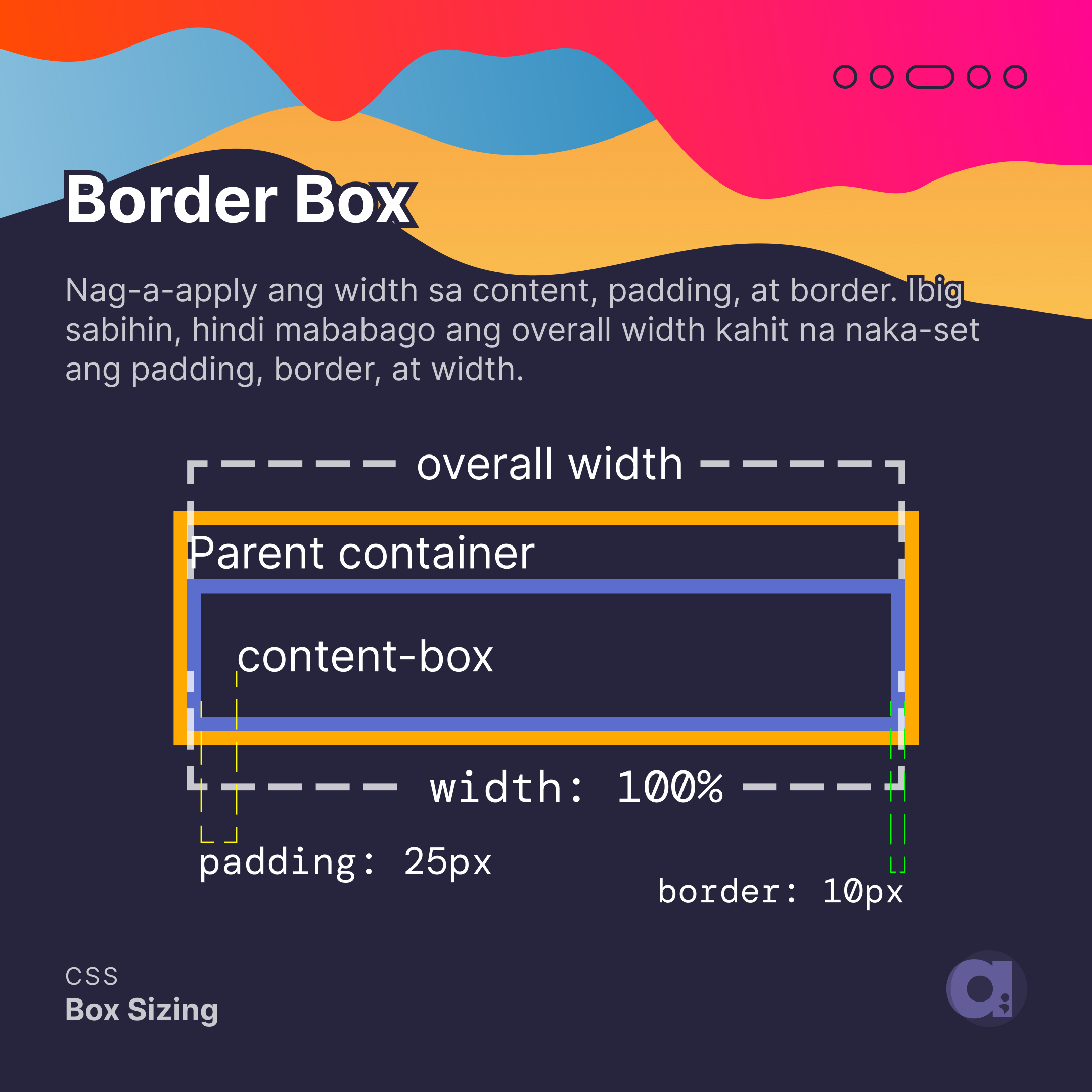
border-box to the rescue!
Para ma-solve ito, kailangan lang nating i-set ang box-sizing ng element into border-box. Kapag naka-border-box ang box-sizing ng isang element, magbabago ang way kung paano kino-compute ng browser ang width. Ngayon, kasama na sa width at height ang padding at border ng element. Kahit gaano pa kalaki ang padding at border mo, hindi nito maapektuhan ang width at height na sinet mo dahil automatic na ina-adjust ng browser ang width ng content.
.child {
width: 100%;
border: solid #5B6DCD 10px;
padding: 25px;
box-sizing: border-box;
}See the Pen Box-sizing: Content-box by Francis Rubio (@maniczirconium) on CodePen.
Sa example na ito, dahil sa box-sizing: border-box, gumagana na as expected ang layout natin. Sa halip kasi na sa box ng content i-apply ng browser ang width at height, ina-apply na ito sa box ng border (kaya siya tinawag na border-box).
Ito actually ang makikita sa maraming reset stylesheets1 gaya ng Normalize. Sa halip na hayaan ang default styling (box-sizing: content-box), nire-reset ng mga stylesheet na ito ang box-sizing at ginagawa itong border-box. Kaya naman makikita natin ang code na ito sa maraming stylesheets:
*, *::before, *::after {
box-sizing: border-box;
}Bakit hindi border-box ang default?
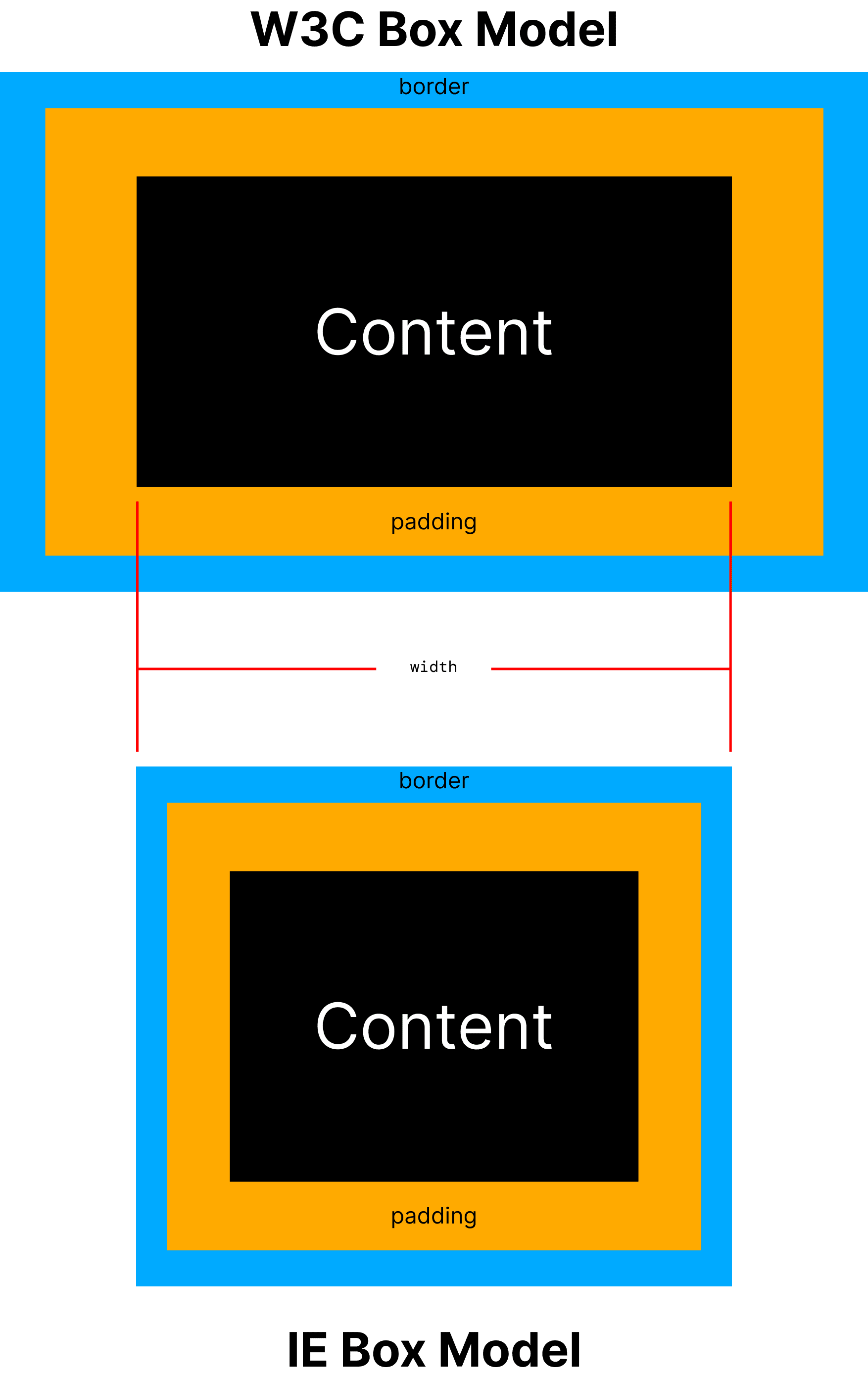
Kung mas maganda ang border-box, bakit hindi na lang ito ang ginawang default? Para diyan, kailangan nating bumalik sa taông 1996 kung kailan unang nilabas ang CSS pati na ang box model nito. Originally, ayon sa first CSS specification, ang sine-set ng width property ay ang width ng content box (hindi kasama ang padding at border). Tinawag nila ito before na W3C box model.
The size of the box is the sum of the element width (i.e. formatted text or image) and the padding, the border and the margin areas.
Cascading Stylesheets, level 1 specification
Ayon sa W3C spec,
Pero during implementation, nagkaroon ng mga problema. Dati kasi, hindi lahat ng browser ay sumusunod sa W3C box model. Para sa dalawang sikát na browsers noon, ang Netscape at Internet Explorer, ang kasama sa width ng element ang size ng border at padding. Ibig sabihin, hindi madaragdagan ang overall width ng isang element kahit may naka-set na padding at border dito. Ito ang tinawag nila na Internet Explorer box model.

Naging cause ito ng maraming problema. Maraming websites ang dumepende sa IE box model. Bukod pa riyan, maraming web developers at graphic designers noon ang nagsabi na mas maganda ngang gamitin ang IE box model.
Kaya naman isinama na ng W3C ang box-sizing property kalaunan. Ang default property nito ay content-box (W3C box model) at ang isa pang value nito ay border-box (IE box model). Pero siyempre, hindi puwedeng palitan ang default nito at gawing border-box dahil masisira ang mga lumang website na ginawa para sa Internet Explorer. Tandaan na mahalagang property ng Web ang backwards compatibility.
Further reading
box-sizing
The box-sizing CSS property sets how the total width and height of an element is calculated.
Box Sizing | CSS-Tricks
The box-sizing property can make building CSS layouts easier and a lot more intuitive. It's such a boon for developers that here at CSS-Tricks we observe
Internet Explorer and the CSS box model | 456 Berea Street
Various methods of dealing with the incorrect CSS box model used by older versions of Internet Explorer for Windows.
Cascading Style Sheets, level 1
Various methods of dealing with the incorrect CSS box model used by older versions of Internet Explorer for Windows.
-
A reset stylesheet (or CSS reset) is a collection of CSS rules used to clear the formatting of HTML elements.
—Wikipedia, Reset style sheet ↩