Gamit ang mga page layout techniques sa CSS, puwede nating makontrol kung paano naka-arrange ang mga elements sa isang webpage. Kasama sa mga tatalakayin natin sa artikulong ito, at sa mga kasunod pa, ang mga techniques na ito:
- Normal flow o flow layout
- Ang
displayproperty - Flexbox
- Grid
- Floats
- Positioning
- Table layout
- Multicolumn Layout
Kung may experience ka na sa ilan sa mga ito, malamang na may idea ka na kung alin ang gagamiting technique para sa karamihan ng use cases. Pero may ilan, na gaya ng floats, na hindi na natin gaanong ginagamit. Sa article series na ito, tingnan natin kung paano gagamitin ang bawat isa sa kanila, at kung kailan sila dapat gamitin.
Flow layout
Flow layout ang default na layout ng isang web page kapag wala kang ginawang kahit ano sa layout nito. Tingnan natin ang isang example:
<h1>This is a headline</h1>
<p>This is a paragraph</p>
<ul>
<li>List item #1</li>
<li>List item #2</li>
<li>List item #3</li>
<li>List item #4</li>
</ul>By default, ito ang ipapakita ng browser:
Naka-display rito ang mga elements batay sa pagkakasunod-sunod nila sa source code. Naka-arrange din sila mula top to bottom.
Block elements ang tawag sa mga element na naka-display on top of one another sa vertical axis.
Inline elements naman ang tawag sa mga element na nagdi-display nang magkatabi sa horizontal axis, gaya ng mga salita sa isang paragraph.
Ang block at inline level elements
Karaniwan na, normal flow lang ang kailangan para sa karamihan ng layout na gagawin mo. Pero para sa mga mas komplikadong layout, kakailanganin mong baguhin ang layout gamit ang ilang tools sa CSS. Tandaan na mahalagang magsimula sa isang HTML document na may maayos na structure.

By default, sasakupin ng isang block level element ang 100% ng width ng parent nito, at mag-a-adjust namane ang height nito depende sa dami ng content. Sa inline level elements naman, nag-a-adjust both ang width at height depende sa dami ng content nito. Hindi puwedeng i-set ang width at height ng isang inline level element. Kung gusto mong kontrolin ang size ng isang inline element, kailangan mo itong gawing block gamit ang display: block;. Puwede mo ring gamitin ang display: inline-block; na pagsasamahin ang behaviors ng inline at block level elements.
Gaya ng nabanggit na, ile-layout ng browser ang block level elements sa block direction ng writing mode o paraan ng pagsulat. Sa Filipino at English, top to bottom ang block direction dahil sinusulat natin ang bawat line ng text mula sa itaas pababa, kaya naman nakalagay ang bawat element sa ilalim ng element na nauna rito.
Iba naman ang behavior ng mga inline element. Hindi sila nile-layout individually sa magkakahiwalay na lines. Sa halip, magkakatabi sila sa iisang line, ang inline direction ng writing mode. Sa Filipino at English, left to right ang inline direction dahil sinusulat natin ang bawat salita mula sa kanan pakaliwa. Magtatabi-tabi ang mga inline element as long as may space pa sa isang line. Kapag wala nang space para sa susunod na element (o kapag may nakaharang na floated element, na tatalakayin natin sa susunod na mga articles), bababa na sa susunod na line ang inline element.
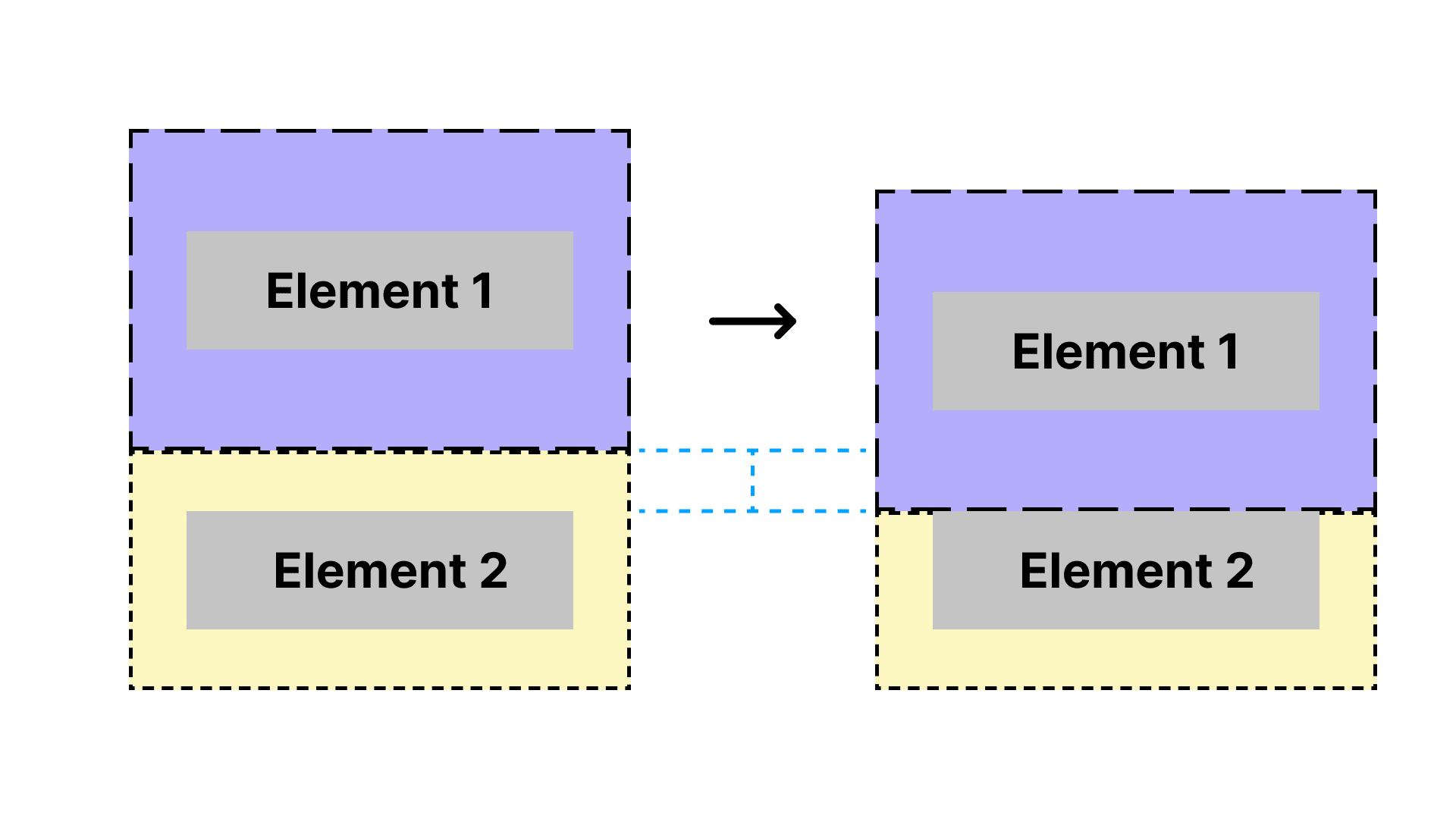
Margin collapsing
Kapag may margin ang dalawang magkatabing element, at magkatabi rin ang mga margin nila, mawawala ang mas maliit na margin. Ito ang tinatawag natin na margin collapsing. Tingnan natin ang isang halimbawa nito.